
I can hold down the alt key and press the “” to continue rotating the object in one degree increments in either direction. On the other hand, I can rotate my object in 1 degree increments by using the “alt+” (to rotate to the right) shortcut keys. I’ll hit ctrl+z on my keyboard to undo this action and reset the shape back to its original position. You can see this in the status bar (blue arrow in the photo above) near the bottom of my Inkscape window – which denotes the increment (-15 degrees in this case since I rotated the shape counter-clockwise), as well as the modifier key I’m using (it says “with Ctrl to snap angle” since I’m using the ctrl key).

These keys are called “modifier keys.”įor example, if I click and hold the rotate handle, then hold the ctrl key on my keyboard while I drag my mouse, the shape will rotate in 15 degree increments. Something else I want to point out is that there are shortcut keys you can use on your keyboard to rotate shapes or objects by specific increments (in degrees) or to rotate your object from a different axis, or rotation center, rather than around the center of the shape. Method 2: Using Shortcut Keys and Tool Controls Bar In this case, I’ll hit ctrl+z to reset the shape back to before I rotated it. I can always click and drag the rotation handles at any point to rotate the shape from that position.


When I release my mouse, the shape will now be rotated and the handles will re-appear (red arrow in the picture above). You’ll see the angle of rotation down in the status bar below the canvas at the very bottom of Inkscape (red arrow in the image above). In the photo above, I rotated the shape in the direction of the blue arrow. If I click and drag one of these arrows in the corner, the shape will rotate in the direction I drag my mouse. The arrows in the corners of the shape are the arrows that will allow us to rotate the object (again, the red arrow). You’ll see four arrows along the sides of the shape (blue arrow in the image above), and four arrows on the corners of the shape (red arrow). If I click directly on the shape with my select tool, the handles will change. These handles that first appear allow you to change the size and aspect ratio of the shape. Once you have this tool selected, the handles around your shape will change to black arrows at various parts of the shape (blue arrow). However, to rotate the shape, we’ll need to grab the Select tool in the tool box (red arrow in the photo above). These handles are for adjusting the width and height of your shape (the square handles) or adding roundness to the corners of your shape (circular handle). You’ll also notice there are 3 handles on my shape – a square handle in the upper left and bottom right corner of the rectangle (blue arrows in the photo above), and a circular handle in the upper right corner (green arrow).

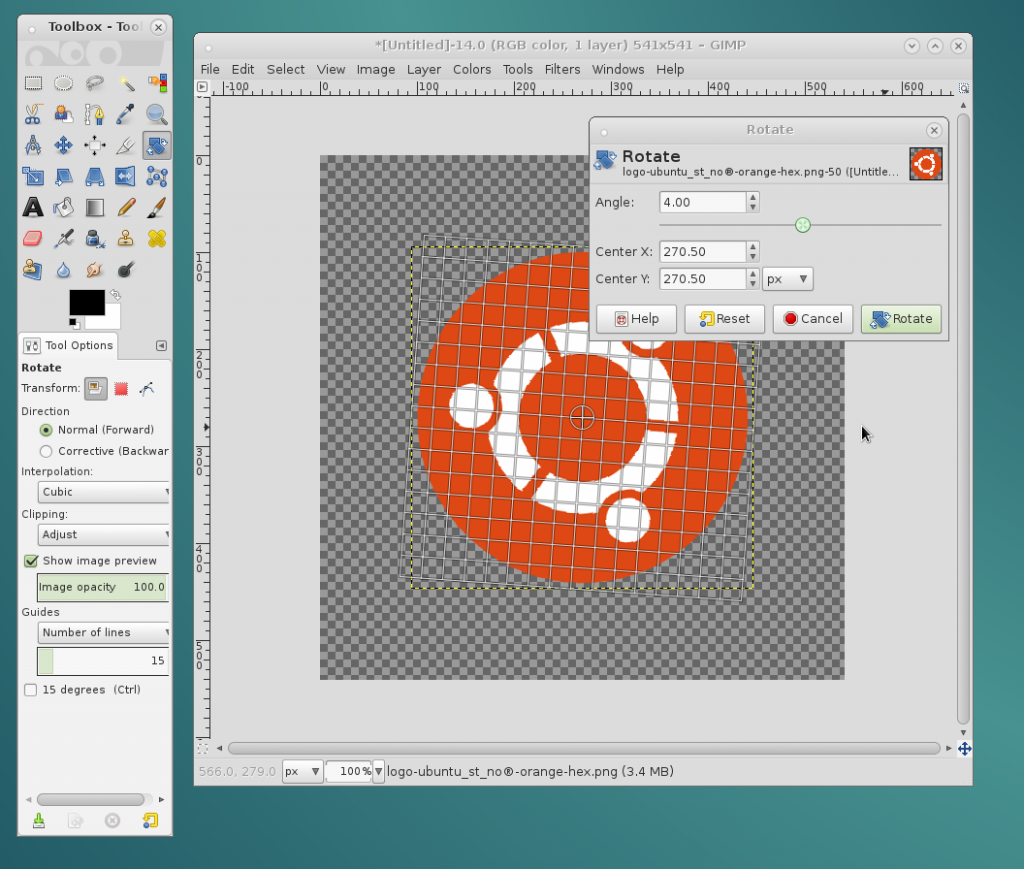
When I release my mouse, the rectangle will now appear on my canvas with the color I selected from the swatches panel (red in this case) as the fill color. To do this, I’ll grab my rectangle tool (red arrow in the image above), left-click on a color in the Swatches panel (blue arrow) to select a color for the rectangle, and will click and drag my mouse on the canvas to draw the rectangle. The Unified Transform tool is useful because it combines all possible transform operations in a single tool, but I generally recommend that new GIMP users stick to the specific transform tool they need.Method 1: Rotate On-Canvas with Rotation Handles If you want to rotate an image that you have selected, you’ll need to use either the Rotate tool or the Unified Transform tool. I’m going to assume that you’ve already made your selection, so we’ll skip right ahead to the rotation part of the process. They both have their uses, so I’ll explain how both options work in this quick tutorial.
#GIMP ROTATE SELECTION HOW TO#
You probably know how to make a selection in GIMP, but what if you want to rotate that selection?īefore we get started, it’s important to point out that there are actually two different ideas here: you can select a part of your image and then rotate that selected part of the image, or you can actually rotate the selection area itself, for example, you can rotate the text. GIMP has a great set of selection and transformation tools for editing your images – but the user interface sometimes makes it a bit difficult to use them the way you want.


 0 kommentar(er)
0 kommentar(er)
